Grafische Elemente
Wir brauchen noch ein paar wiederkehrende Gestaltungslemente, zum Beispiel farbige Trennlinien, Pfeile oder farbige Blöcke, um wichtige Stellen hervorzuheben und um unseren Web-Seiten ein einheitliches Aussehen zu geben. Diese Grafiken, die auf jeder Web-Seite vorkommen, sollten in einem zentralen Verzeichnis liegen. Richten Sie bitte im Stammverzeichnis ("root directory") Ihrer Homepage ein Unterverzeichnis mit dem Namen [_gr] ein (ohne Klammern). Der Unterstrich vor dem Namen sieht seltsam aus, hat aber seinen Sinn. Wir kommen noch darauf zurück.
Eine Grundregel: Ständig wiederkehrende Elemente wie Linien, Logos, Pfeile usw. bleiben im Verzeichnis [_gr]. Abbildungen, die nur einmalig für die jeweilige HTML-Datei nötig sind, stehen zusammen mit dieser Datei in einem eigenen Verzeichnis.
Der Grund ist einfach: Es dient der Übersicht. Überall benötigte Grafiken und Elemente kommen in ein allgemeines Verzeichnis, nur einmal benötigte Elemente stehen dort, wo sie gebraucht werden.
Hier zunächst drei Beispiele, wie diese allgemeinen Gestaltungselemente eingesetzt werden können:
 Ein besonders wichtiger Punkt.
Ein besonders wichtiger Punkt.- An dieser Stelle geht ein Textabschnitt zu Ende.

Und hier fängt ein neuer Abschnitt an. - Dies ist eine Überschrift

So unterschiedlich die Beispiele auch aussehen, es handelt sich in allen drei Fällen um ein und dieselbe Grafik. Es ist eine winzige GIF-Datei: 3x3 Pixel groß, nur 36 Byte auf der Festplatte. Der Browser lädt nur ein einziges Mal die 3x3 Pixel große Grafik und bekommt die Anweisung, sie jeweils in anderer Form darzustellen. Dieses Verfahren beschleunigt den Seitenaufbau ganz erheblich.
Sonderfall: die unsichtbare Grafik
Welchen Sinn hat eine Grafik, die man nicht sieht? Ganz einfach: Sie braucht Platz, und durch den Platz, den sie beansprucht, werden andere Elemente verschoben. Mit einer unsichtbaren Grafik kann man beispielsweise Textteile einrücken:
In diesem Absatz ist die erste Zeile eingerückt. In diesem Absatz ist die erste Zeile eingerückt. In diesem Absatz ist die erste Zeile eingerückt. In diesem Absatz ist die erste Zeile eingerückt. In diesem Absatz ist die erste Zeile eingerückt. In diesem Absatz ist die erste Zeile eingerückt.
Was hier passiert ist, wird deutlich, wenn man die unsichtbare Grafik durch eine sichtbare ersetzt:
In diesem Absatz ist die erste Zeile eingerückt. In diesem Absatz ist die erste Zeile eingerückt. In diesem Absatz ist die erste Zeile eingerückt. In diesem Absatz ist die erste Zeile eingerückt. In diesem Absatz ist die erste Zeile eingerückt. In diesem Absatz ist die erste Zeile einerückt.
Man kann die unsichtbare Grafik d.gif auch benutzen, um andere Elemente pixelgenau zu positionieren. Auch dazu ein Beispiel, zum besseren Verständnis einmal mit unsichtbarer und einmal mit sichtbarer Grafik:
Dies ist die erste Zeile
Dies ist die zweite Zeile
Dies ist die erste Zeile
Dies ist die zweite Zeile
Diese Technik macht sich eine Eigenschaft von GIF-Dateien zu Nutze. Man kann in diesem Grafikformat bestimmte Farben auf "transparent" - also unsichtbar - setzen. Wenn die Grafik nur eine einzige Farbe enthält, und diese Farbe wird zur transparenten Farbe erklärt, ist die ganze Grafik unsichtbar.
Andere Elemente
Oft werden auch Pfeile benötigt. Sie können diese Elemente mit einem Grafikprogramm leicht erzeugen und nach Belieben einfärben. Achten Sie nur darauf, vor dem Speichern die Anzahl der Farben auf "2" zu reduzieren, damit die Grafik so klein wie möglich wird, und speichern Sie die Grafik im GIF-Format ab.
Manche Grafikprogramme stellen die Bilder beim Reduzieren der Farben nur noch als Schwarz und Weiß dar. Wenn nötig müssen Sie noch einmal die Palette der Grafik anpassen, bis die vordere Farbe den gewünschten Farbton hat. Die hintere Farbe (meist Weiß) sollte auf "transparent" gesetzt werden. Einige Muster für diese kleinen Grafik-Dateien sind in der ![]() Grafiksammlung enthalten.
Grafiksammlung enthalten.
Grafiken einbinden
Nachdem wir unsere grafischen Bausteine im Grafik-Verzeichnis [../_gr/] versammelt haben, passen wir Arachnophilia an, um die Grafiken möglichst elegant in unsere Dateien zu bekommen.
Benennen Sie die Tool-Leiste [Graphics] in [Elemente] um und löschen Sie die Tasten [NewImg], [EditColr], [NewCGI] und [Marquee] jeweils mit [Cut] heraus. Wer das zu radikal findet, mag sich einfach eine neue Tool-Leiste definieren.
Verändern Sie den Befehl für [BareImg] wie folgt:
<img src="|" alt="">
Durch den senkrechten Strich geben wir Arachnophilia die Anweisung, den Cursor nach Ausführung des Befehls zwischen die Anführungszeichen zu setzen. Anschließend können wir mit [EditImg] durch die Verzeichnisse wandern und das benötigte Bild an die Cursorposition setzen. Unter [EditImg] ist der Systembefehl [InsertTagGraphic] abgelegt.
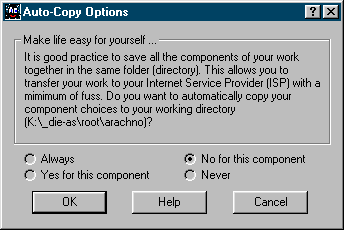
Wählen Sie beim Einlesen der grafischen Elemente die richtige Option aus:

[No for this component] lässt die Grafik, wo sie ist. Das ist die richtige Einstellung für ständig wiederkehrende Gestaltungselemente. [Yes for this component] kopiert die Grafik in das Verzeichnis, in dem wir gerade arbeiten. Dies ist die richtige Einstellung für Fotos usw., die nur auf einer Web-Seite erscheinen.
Wenn Sie jetzt schon genau wissen, welche Elemente Sie brauchen, können Sie die [Elemente]-Leiste natürlich noch weiter auffüllen. Wollen Sie zur Trennung von Textteilen immer eine schwarze Linie in einer bestimmten Dicke und mit einer bestimmten Breite benutzen? Dann fügen Sie beispielsweisedie Taste [blackL] mit dem folgenden Code ein:
<img src="../_gr/000000.gif" width="450" height="2" alt="" >
Dank der Tool-Leiste stehen Ihnen jetzt Ihre Gestaltungselemente überall zur Verfügung.
Die seltsamen Namen der hier verwendeten Grafiken haben übrigens ebenfalls einen guten Grund. In HTML sind die Farben mit sechsstelligen Hexadezimalzahlen codiert, und die Dateinamen folgen dieser Farbcodierung. Zahlen ohne Zusatz stehen für 3x3 Pixel große Farbpunkte, ar000000.gif ist ein schwarzer Pfeil und dm000080.gif eine blaue Raute.
